Hexo 和 静态HTML 简易使用 Web Share API
本文档介绍了一种基于 Web Share API 的页面分享功能实现方案。该方案适用于 Hexo 博客和静态 HTML 页面,能够为用户提供便捷的页面分享功能。通过简单的代码插入,用户可以将当前页面的标题和 URL 分享到社交媒体或其他支持分享的平台。如果用户的设备不支持 Web Share API,则提供备用的复制链接功能。
背景
最近我搭建了我的博客,但我发现我的 Hexo 主题不支持一键分享功能。
我在一番摸索后找到了 Web 共享 API - Web API | MDN
我又想到 Hexo 所使用的 markdown 支持 html,于是我就编写了一个不依赖任何第三方库的 js 和 html 的分享功能。
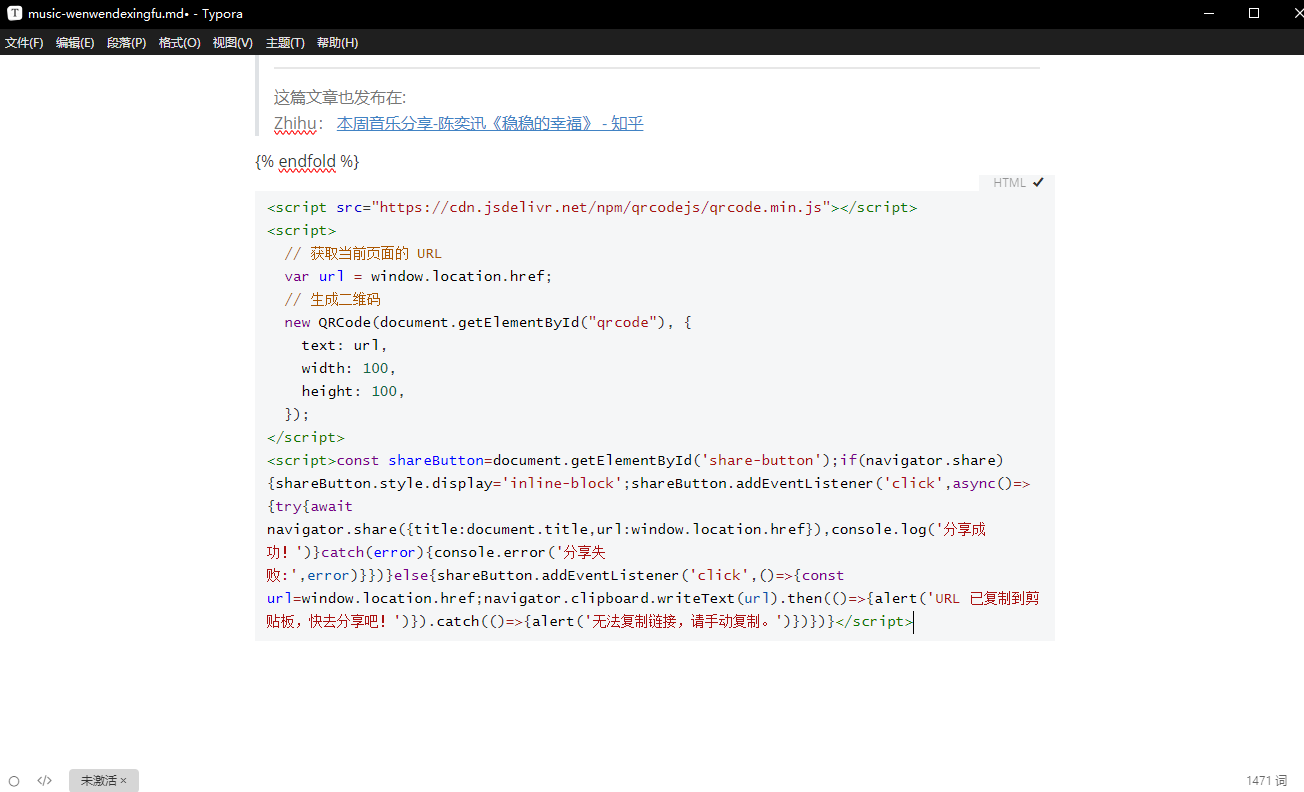
实现代码
HTML 部分
在需要添加分享功能的位置插入以下按钮代码:
1 | |
JavaScript 部分
在页面底部或 <head> 标签中插入以下 JavaScript 代码:
1 | |
在Hexo里面使用
如果你需要在 Hexo 内使用,只需要把 html 部分和 js 部分粘贴到 markdown 编辑器中即可

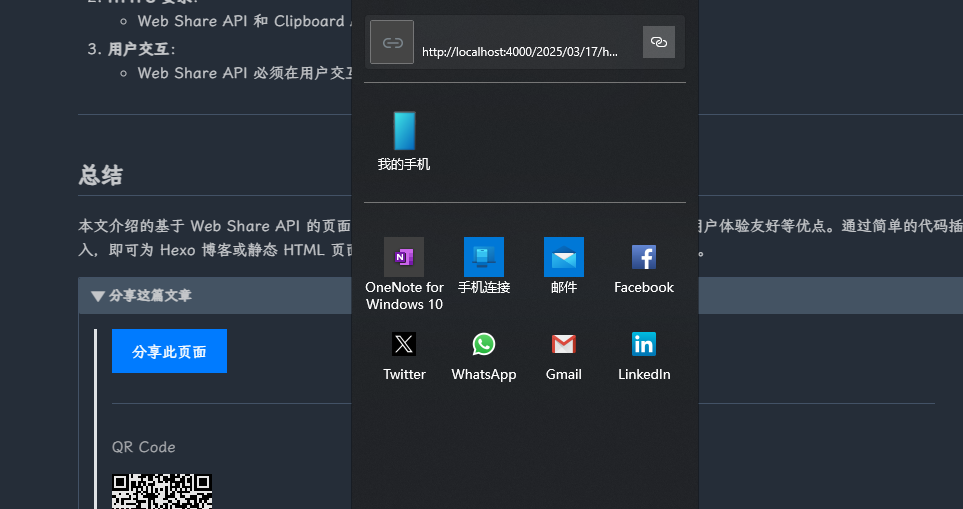
预览效果
效果如下所示,你也可以滑动到页面底部查看效果

优点
- 原生支持:
- 在支持 Web Share API 的设备上,用户可以直接调用系统原生的分享功能,体验更佳。
- 兼容性强:
- 对于不支持 Web Share API 的设备,提供复制链接功能,确保功能的普适性。
- 易于集成:
- 只需插入简单的 HTML 和 JavaScript 代码,即可实现分享功能。
- 轻量级:
- 代码简洁,无需依赖第三方库或服务。
注意事项
- Web Share API 的兼容性:
- Web Share API 目前主要支持移动端浏览器(如 Chrome for Android、Safari for iOS),在桌面端浏览器中可能不支持。
- 可以通过 Can I Use 查看 Web Share API 的兼容性。
- HTTPS 要求:
- Web Share API 和 Clipboard API 通常要求页面通过 HTTPS 协议加载。
- 用户交互:
- Web Share API 必须在用户交互(如点击事件)中触发,否则会抛出错误。
▶
分享这篇文章
QR Code
这篇文章也发布在:
Zhihu: Hexo 和 静态HTML 简易使用 Web Share API 实现一键分享功能 - 知乎
Hexo 和 静态HTML 简易使用 Web Share API
http://blog.overx.net/2025/03/17/hexowebshareapi/